Nós sabemos que Illustrator (apesar de ser uma ferramenta poderosa) pode muitas vezes ser um pouco complicado de mexer. Um dos software mais badalados da Adobe tem muito mais potencial do que você pode imaginar.
Para acabarmos de vez com o mito de que o software é um bicho de 7 cabeças, nossa equipe em parceria com o Pedro Renan do Quarto Criativo, reunimos algumas dicas que podem melhorar seu desempenho na melhor ferramenta vetorial do mercado, confira:
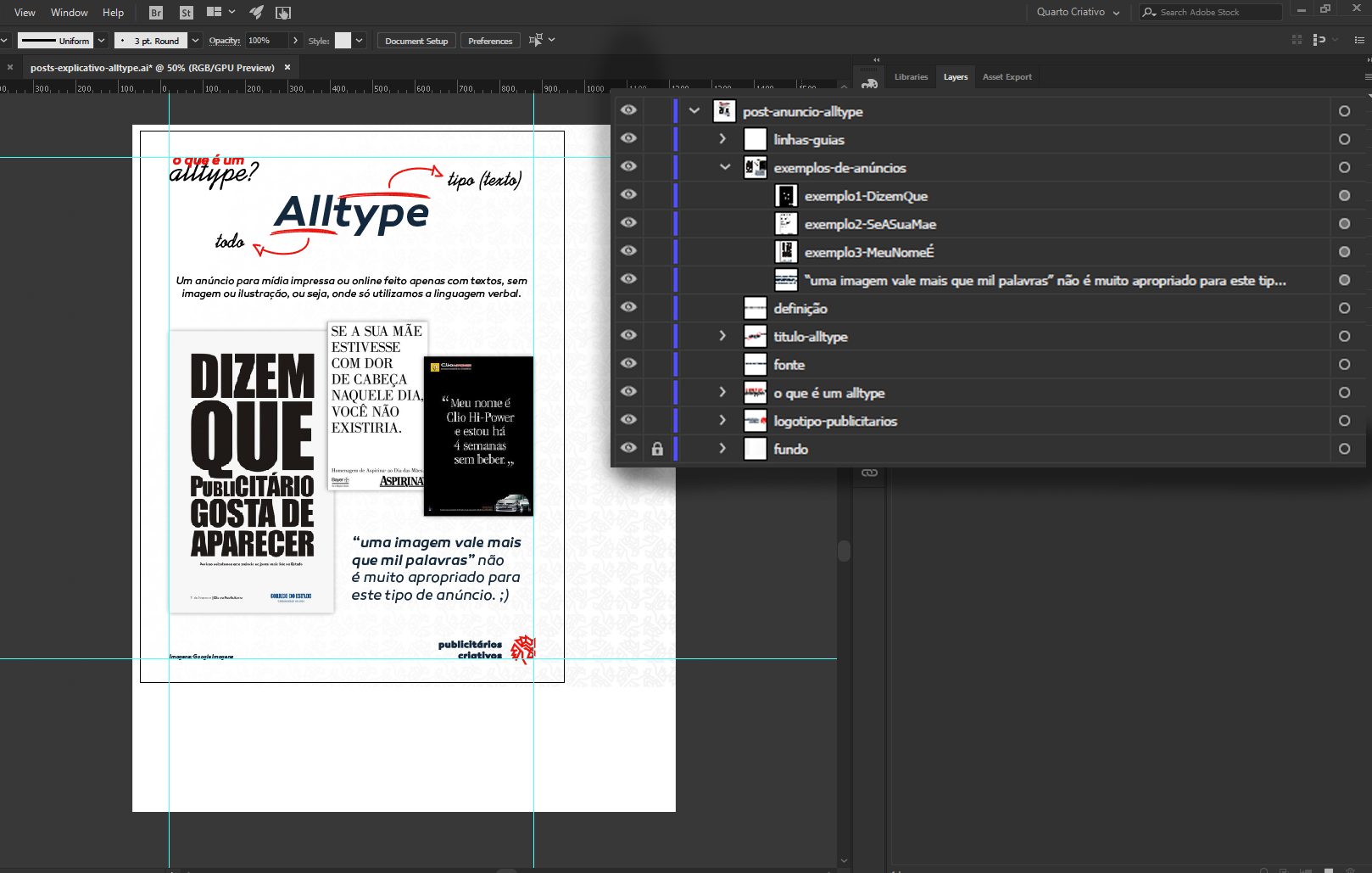
Layers
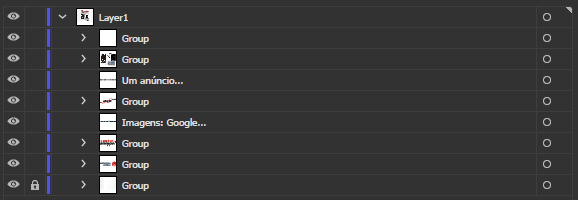
Tudo começa na organização e talvez, seja essa a nossa melhor e mais importante dica. Se você tem contato com outros profissionais ou até mesmo durante algum curso, provavelmente você já ouviu pelo menos uma vez a seguinte frase: renomeie suas layers.
Caso já tenha ouvido isso alguma vez está na hora de realmente colocar em prática e se não tinha esse conhecimento estamos te contando agora.Vamos pensar em um trabalho em equipe, você acaba de fazer um trabalho de diagramação de post para o Facebook e seu amigo precisa revisar e mudar algumas coisas no layout, até então esse era para ser um trabalho tranquilo certo? Porém e se o seu documento estiver agrupado e sem a organização básica?

Já imaginou o tempo que seu amigo ou colega de trabalho levará para por exemplo, editar a imagem do meio ou quantos cliques ele dará até que chegue ao nível que ele esteja? Provavelmente muitos. Agora imagine o mesmo cenário, mas dessa vez o seu arquivo possui um tipo de organização.

Bem mais fácil, não é mesmo? Organizar as layers não é só sair renomeando, mas também o modo como você prioriza. Garanto que os segundos que você “perder” renomeando as layers irão fazer você ganhar muito mais produtividade depois.
Embed Images
Ainda falando de trabalho em equipe, imagine que você já tenha enviado o arquivo para o amigo e quando ele abre não consegue encontrar as imagens. Você pode anexar junto ao arquivo .ai, porém, existe uma maneira mais simples de fazer isso: é possível incorporar as imagens no próprio arquivo.
Para isso basta ir em Window e buscar por Links. Depois irá aparecer todas as imagens que você colocou no projeto e então selecione todas e vá no menu hambúrguer no canto superior direito, depois clique em Embed Images. Pronto! Agora para onde o arquivo for as imagens irão junto.
Alinhar ao Grid
Vá até View > Show Grid ou simplesmente utilize o atalho um Ctrl + ”. A grid será mostrada, mas seus objetos podem ainda não estarem sendo alinhados a ela, para resolver isso é preciso ir mais uma vez em View e logo depois em Snap to Grid (atalho: Shift + Ctrl + ”).
As Grids irão te auxiliar na composição do seu layout e ajudar a manter tudo em um padrão que ao olho humano, vai trazer uma harmonia, fazendo com que o seu projeto tenha mais destaque. Essa harmonia será vista através do espaçamento entre os objetos, sangrias, tamanhos e quantidade dos elementos. A Grid pode estar em tudo, não somente em logos.
Bounding Box
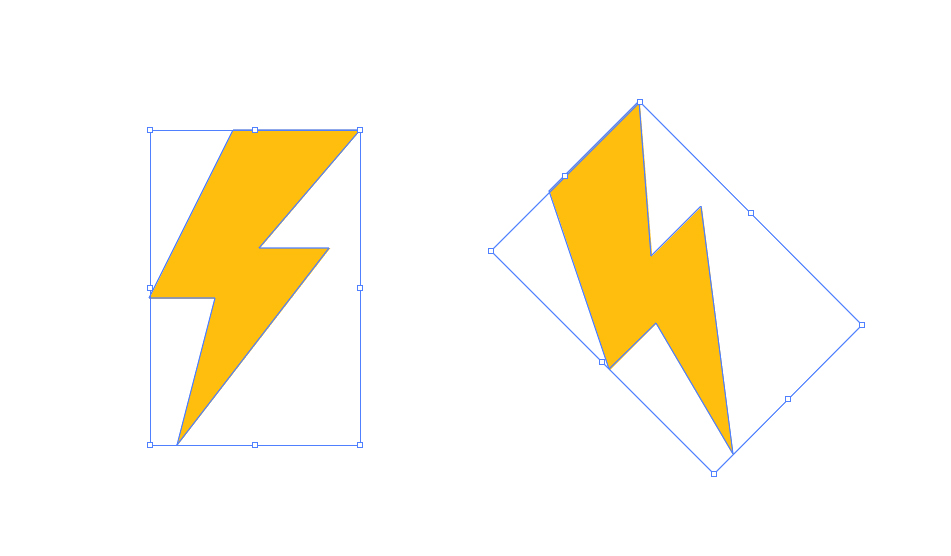
Rotacionar um objeto é muito fácil, basta ir nas extremidades diagonais do mesmo, então aparecerá um ícone de rotação, simples. Mas aí que entra nossa dica, digamos que você quer redimensionar este objeto, através de sua caixa delimitadora, caso faça isso perceba que ela rotacionou junto, veja por exemplo como ficaria estranho redimensionar assim:

Então para evitar isso, basta resetar a Bounding Box. Com o objeto selecionado vá até Object > Transform e clique em Reset Bounding Box. Pronto! Problema resolvido.
Dica Bônus: Acessando o banco de imagens Fotolia e pesquisando sobre vetores você encontrará diversos modelos que você pode baixar e treinar as dicas apresentadas nesse artigo, afinal é praticando que se aprende!
Gostou? Deixe nos comentários que outras dicas você recomenda.